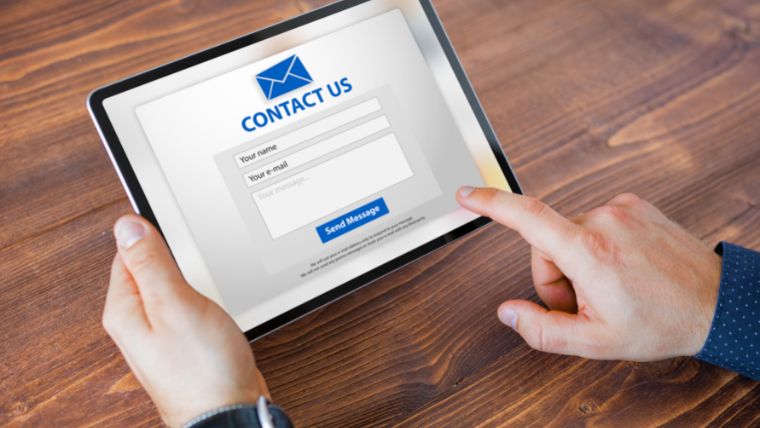
Anyone who has ever used the internet is familiar with web forms. They’re everywhere — from email signup forms to checkout forms to contact forms.
They’re a key part of how we interact with the internet, and they’re not going anywhere anytime soon.
For businesses, web forms are essential. They’re one of the main ways that you can collect information from your customers and prospects. And if you’re not using web forms, you’re missing out on a huge opportunity to gather data that can help you improve your business.
But creating a web form is more than just putting a few fields on a page. There are a lot of factors to consider if you want to create a form that’s effective and easy to use.
In many ways, creating an effective online form is a science.
But don’t worry — we’re here to help.
In this post, we’ll give you a crash course in web form design. We’ll cover everything from choosing the right fields to using tools like Jotform to make the process as easy as possible.
By the end of this post, you’ll know how to create a web form that’s effective, user-friendly, and helps you achieve your specific objectives.
Let’s get started!
What is a Web Form?
A web form is a form that is filled out and submitted online, typically through a web browser.
Web forms are used for a variety of purposes, from gathering information from customers to allowing users to sign up for newsletters or other services.
They can be as simple as a single input field or as complex as a multi-page form with dozens of fields.
Web forms are a powerful tool for gathering leads, collecting customer feedback, and more.
Why is Web Form Design Important?
You might think that the look of your web forms doesn’t matter all that much as long as they function properly, but that couldn’t be further from the truth.
The design of your web forms plays a big role in how effective they are.
If your forms are difficult to use or understand, you’ll likely lose potential customers or leads.
A well-designed web form is clear about what information is being requested, easy to fill out, and easy to submit.
But form design isn’t just about aesthetics, it also plays a role in security. Thoughtful form design can help to prevent malicious users from submitting false or sensitive information. Simply put, if your web forms are well-designed, they can help you boost conversions and collect valuable information.
Tips & Best Practices for Creating a Web Form
Here are some simple things to keep in mind when making your online form.
1. Use an online form builder to simplify the process
 Jotform
Jotform
Jotform is a powerful web-based tool that makes it super fast and easy to create, share, and collect forms for every type of application.
Creating web forms used to be a complex and time-consuming process, but now there are online form builders like Jotform that make it super easy for anybody to create forms for their website in just a few minutes.
With Jotform, you can create forms of all types, from simple contact forms to complex registration forms, and everything in between.
The drag-and-drop interface makes it easy to add, remove, or rearrange fields without any coding required, and there are tons of form templates to choose from to get you started.
Jotform also offers a wide range of features to make your forms more effective, like the ability to add images or video, collect payments, and more.
There are also integrations with Dropbox and Google Drive, among others, so you can automatically send the information collected in your form to another service for further analysis or storage.
Click here to try Jotform for free.
2. Include the right elements
It’s important to make sure your form has all of the elements it needs and none of the elements it doesn’t.
Every form is different, but there are a few elements that are essential for most forms.
These include:
- A submit button: This seems obvious, but it’s important to make sure your form has a submit button so users can actually send their information to you.
- Clearly defined input fields: This is where all sorts of data are asked from users, such as sliders, passwords, and any other text.
- Formatting options: It can be helpful to offer users the ability to format their inputted data in a certain way. For example, if you’re asking for a phone number, you might want to provide the option to format it as (xxx) xxx-xxxx. You’ll also want to make sure your form doesn’t accidentally strip out any important characters, like dashes or periods.
- Data validation: Data validation is the process of ensuring that the data entered into a form is correct. This can be done in a number of ways, but one common method is to use built-in form validation. Form validation is when the browser checks to see if the data entered into the form is in the correct format before it’s submitted.
3. Keep it short and sweet
When designing your web form, it’s important to remember that less is usually more.
Your goal should be to collect the minimum amount of information necessary to complete the task at hand.
For example, if you’re asking people to sign up for a newsletter, you might only need their email address and maybe their name. You don’t want to make them jump through a million hoops just to sign up because chances are that they won’t bother.
The same goes for anything else you might be asking people to do with your form. If it’s too long or complicated, they’re likely to give up and go somewhere else.
4. Make it mobile-friendly
In today’s world, it’s more important than ever to make sure your web forms are mobile-friendly.
With the majority of internet traffic now coming from mobile devices, it’s essential that your forms are designed to work well on smaller screens.
With a form builder like Jotform, you can easily ensure that your forms are automatically optimized for mobile devices, making them easier to use on a smaller screen.
5. Security matters
While the design of your web forms is important, what really matters is protecting the data that’s being collected.
When designing your forms, it’s important to keep security in mind. This means ensuring that the data being collected is safe and secure from hackers.
One way to do this is to use a form builder with built-in security features.
Jotform lets you easily encrypt your form data, so you can rest assured knowing that your data is safe.
6. Test everything
Never assume that the first version of your form is going to be perfect.
It’s important to continually test your forms before and after you launch them.
Not only do you want to make sure your forms are actually functioning properly and don’t have any bugs, but you also want to split-test different versions of your forms to see which ones perform the best.
A Final Word on How to Create a Web Form
With countless applications, web forms are an essential part of any website.
By following the tips and best practices above, you can ensure that your web forms are well-designed, user-friendly, and most importantly, effective.
When it comes to creating a web form, there’s no one-size-fits-all solution. But by keeping the tips in this article in mind, you can create a form that’s tailored to your specific needs and goals.
If you’re looking for an easy way to create forms, be sure to check out Jotform for free. With its drag-and-drop form builder, creating a web form is quick and easy – even if you don’t have any coding experience.
Have any questions about how to create a web form? Let us know by commenting below.